SLD dynamic fill
Simple example of dynamic sld style. But it is not a trully dynamic style, it is just a tricky Fill.
Based on Categorize function and CQL filter. At first i choose property, what i want to base to, and default value(literally this is a maximum property value).
After based on this value create intervals for coloured features in different colours - 1200-*, 900-1200, 700-900 etc.
Now divide interval’s low borders on max value i got a coefficient what compares in Categorize function.
A style:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<se:FeatureTypeStyle>
<se:Rule>
<se:Name> >1201 </se:Name>
<se:Description>
<se:Title> >1201 </se:Title>
</se:Description>
<se:PolygonSymbolizer>
<se:Fill>
<se:SvgParameter name="fill">
<ogc:Function name="Categorize">
<!-- Value to transform -->
<ogc:Div>
<ogc:Function name="env">
<ogc:Literal>high</ogc:Literal>
<ogc:Literal>1200</ogc:Literal>
</ogc:Function>
<ogc:PropertyName>count</ogc:PropertyName>
</ogc:Div>
<!--1200-*-->
<ogc:Literal>#ff0000</ogc:Literal>
<ogc:Literal>1</ogc:Literal>
<!--900-1200-->
<ogc:Literal>#8b3058</ogc:Literal>
<ogc:Literal>1.33</ogc:Literal>
<!--700-900-->
<ogc:Literal>#ad466c</ogc:Literal>
<ogc:Literal>1.71</ogc:Literal>
<!--500-700-->
<ogc:Literal>#cc607d</ogc:Literal>
<ogc:Literal>2.4</ogc:Literal>
<!--300-500-->
<ogc:Literal>#3b3434</ogc:Literal>
<ogc:Literal>3.99</ogc:Literal>
<!--100-300-->
<ogc:Literal>#f4a3a8</ogc:Literal>
<ogc:Literal>11.89</ogc:Literal>
<!--*-100-->
<ogc:Literal>#0000ff</ogc:Literal>
</ogc:Function>
</se:SvgParameter>
</se:Fill>
<se:Stroke>
<se:SvgParameter name="stroke">#3b3434</se:SvgParameter>
<se:SvgParameter name="stroke-opacity">0.5</se:SvgParameter>
<se:SvgParameter name="stroke-width">1</se:SvgParameter>
<se:SvgParameter name="stroke-linejoin">mitre</se:SvgParameter>
</se:Stroke>
</se:PolygonSymbolizer>
</se:Rule>
</se:FeatureTypeStyle>
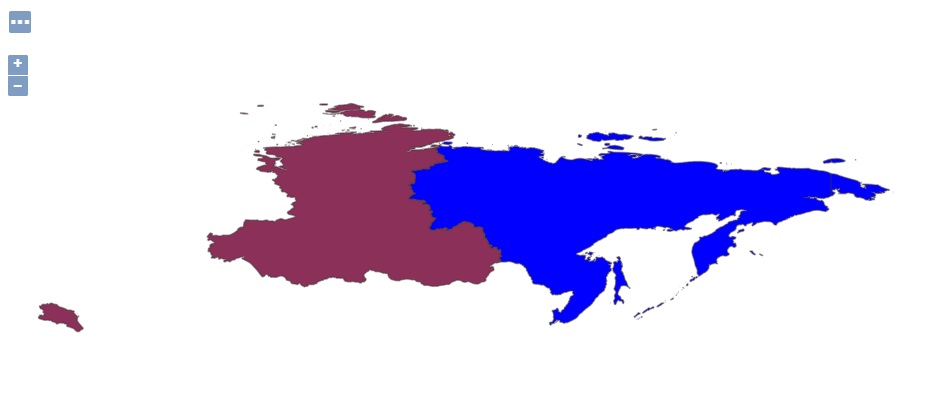
With default value layer looks:

Now add CQL filter:
&env=high:900&CQL_FILTER=count<%3D900It’s mean that features with count property less that 900 will shows on map. And Categorize function will use high=900. So result:

&env=high:100&CQL_FILTER=count<%3D100
Ofcouse this style will works with only syntetic data.