SLD Graphic fills
This style contains fills with two size different graphics. I’d founded a style:
<PolygonSymbolizer>
<Fill>
<GraphicFill>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>8</Size>
</Graphic>
</GraphicFill>
</Fill>
<sld:VendorOption name="graphic-margin">18 18 4 4</sld:VendorOption>
</PolygonSymbolizer>
<PolygonSymbolizer>
<Fill>
<GraphicFill>
<Graphic>
<Mark>
<WellKnownName>circle</WellKnownName>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</GraphicFill>
</Fill>
<sld:VendorOption name="graphic-margin">3 3 21 21</sld:VendorOption>
</PolygonSymbolizer>
Here is two PolygonSymbolizer with different circles inside.
Main part of style is VendorOption name=”graphic-margin” tag. Its allows add space around graphics.
It’s very clear how its works when i sets same margin around one graphic, but when i have two graphics
i needed to set different space by each graphic’s sides.
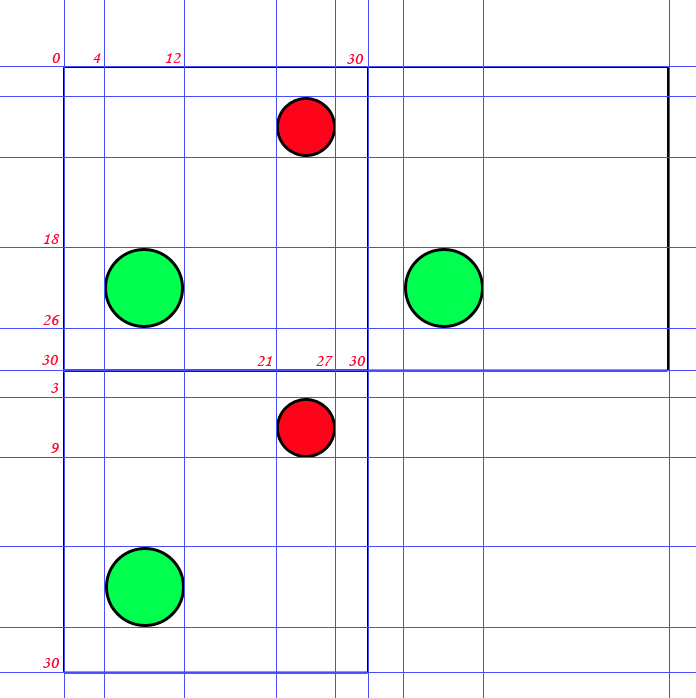
Here is schema explain margin spacing:

So how you see, i got a same length for each side of square for each figure.
For yellow circle: 4+8+18=30
For red circle: 3+6+21=30
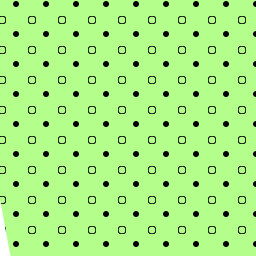
And the result: