Some SLD styles
Here is some SLD examples what i’d used.
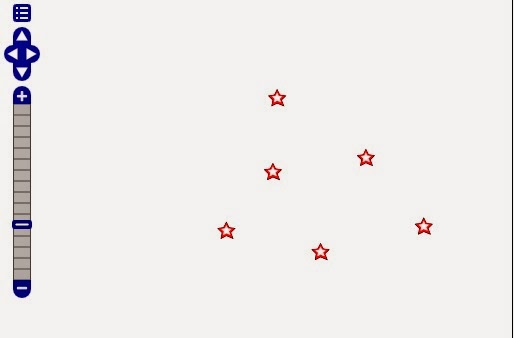
Empty star with default marks

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>star</WellKnownName>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</Mark>
<Size>18</Size>
</Graphic>
</PointSymbolizer>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>star</WellKnownName>
<Fill>
<CssParameter name="fill">#FF0000</CssParameter>
</Fill>
</Mark>
<Size>16</Size>
</Graphic>
</PointSymbolizer>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>star</WellKnownName>
<Fill>
<CssParameter name="fill">#FFFFFF</CssParameter>
</Fill>
</Mark>
<Size>10</Size>
</Graphic>
</PointSymbolizer>
All three point symbolizers pretty same, just difference in size and colour. Just make sure that you put a smallest mark on the top and biggest on down.
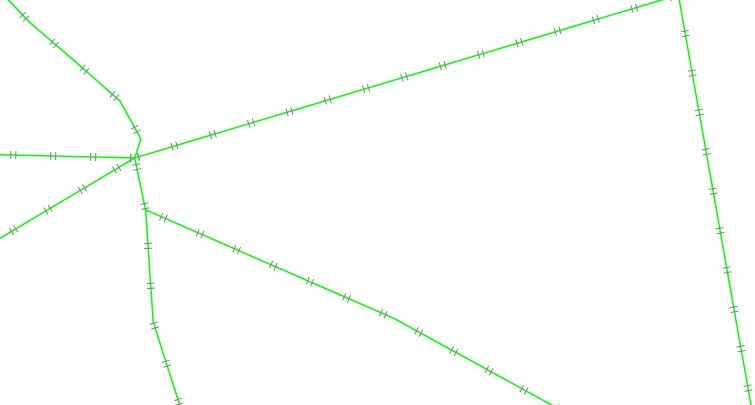
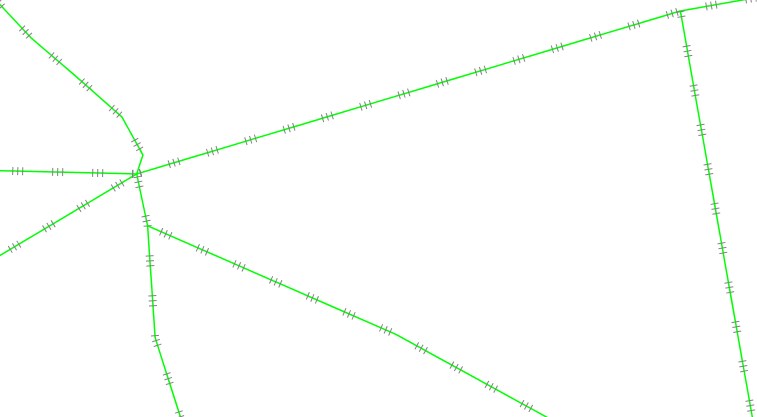
Railroad

<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#00FF00</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<GraphicStroke>
<Graphic>
<Mark>
<WellKnownName>shape://vertline</WellKnownName>
<Stroke>
<CssParameter name="stroke">#808080</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>8</Size>
</Graphic>
</GraphicStroke>
<CssParameter name="stroke-dasharray">10 30</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<GraphicStroke>
<Graphic>
<Mark>
<WellKnownName>shape://vertline</WellKnownName>
<Stroke>
<CssParameter name="stroke">#808080</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>8</Size>
</Graphic>
</GraphicStroke>
<CssParameter name="stroke-dasharray">10 30</CssParameter>
<CssParameter name="stroke-dashoffset">5</CssParameter>
</Stroke>
</LineSymbolizer>And little bit complex.

<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#00FF00</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<GraphicStroke>
<Graphic>
<Mark>
<WellKnownName>shape://vertline</WellKnownName>
<Stroke>
<CssParameter name="stroke">#808080</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>8</Size>
</Graphic>
</GraphicStroke>
<CssParameter name="stroke-dasharray">10 30</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<GraphicStroke>
<Graphic>
<Mark>
<WellKnownName>shape://vertline</WellKnownName>
<Stroke>
<CssParameter name="stroke">#808080</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>8</Size>
</Graphic>
</GraphicStroke>
<CssParameter name="stroke-dasharray">10 30</CssParameter>
<CssParameter name="stroke-dashoffset">5</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<GraphicStroke>
<Graphic>
<Mark>
<WellKnownName>shape://vertline</WellKnownName>
<Stroke>
<CssParameter name="stroke">#808080</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</Mark>
<Size>8</Size>
</Graphic>
</GraphicStroke>
<CssParameter name="stroke-dasharray">10 30</CssParameter>
<CssParameter name="stroke-dashoffset">10</CssParameter>
</Stroke>
</LineSymbolizer>You can continue this just by adding next LineSymbolizer with same parameters, but increase stroke-dashoffset.